How To Create Sliders In Drupal 7 Using Views Slideshow?
Sliders or Slideshows are dynamic elements usually displayed in home page of websites. Usually with a catchy background image and phrases, they grab attention. They are great additions to any websites to add more aesthetics to websites. Since they are dynamic, websites look more grand and alive. They can also be used to display important content and graphics to engage with visitors. And though sliders are not so good in terms of making websites easily accessible on mobiles over data network due to higher load times, it has still become a standard web design layout.
In this post we shall discuss how to create testimonial sliders in Drupal 7 using Views Slideshow. Though the usual sliders we see are catchy background images with catchy phrases, sliders are not only meant for images. They can be any thing, almost. We can also display text such as testimonials, images, quotes etc.
How to create sliders in Drupal 7 using Views Slideshow?
Step 1: Things we need
- Drupal 7 installed (Of Course).
- Install the following modules, enable the modules and also their dependencies if any.
- CTools: http://drupal.org/project/ctools
- Views: http://drupal.org/project/views
- Views Slideshow: http://drupal.org/project/views_slideshow
- Libraries: http://drupal.org/project/libraries
- In addition, we would also need JQuery slideshow script. This we will have to upload to the Drupal installation manually.
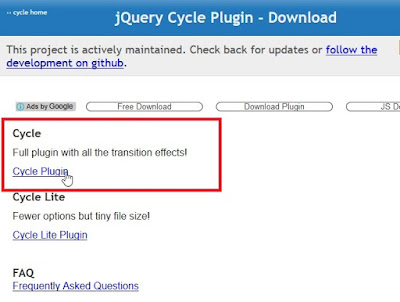
- Go to http://malsup.com/jquery/cycle and click the Download the Cycle Plugin
 |
| JQuery Cycle Plugin Download Page |
- In the next page, click the "Cycle Plugin" to download the file "jquery.cycle.all.js". Save it to your computer.
- Steps to install the JQuery plugin on the Drupal site
- Access the Drupal site installation on the local PC or on your host
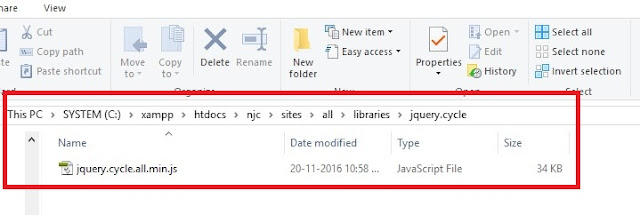
- Browse to the /sites/all/ folder.
- Create a folder called /libraries/ . The path will then be /sites/all/libraries/
- Create a folder called /jquery.cycle/ . The path will then be /sites/all/libraries/jquery.cycle/
- Upload or if on the local machine, copy the jquery.cycle.all.js file into that last folder, that is, /jquery.cycle/ folder
This brings us to the end of required modules and plugin installation.
Step 2: Create image styles for the thumbnails
- Create one from "Drupal > Configuration > Media > Image Styles > Add Style"
- Add required fields and image field.
- Setup their display as desired
- Setup teaser and default displays
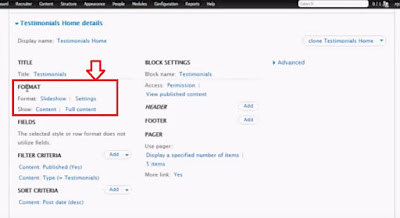
- To create sliders using Views Slideshow, the most important task here is to format the display of the Views Block.
- While creating the Views Block, find the display format and choose "Slideshow"
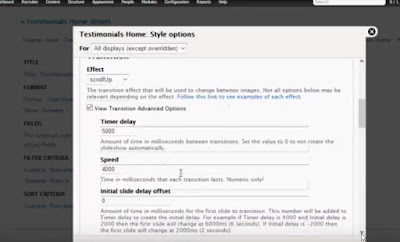
- Click "Settings" and configure settings for the slideshow.
After creating the views slideshow, display the views slideshow block in a prefered region from Block administration page.
For the above steps in detail, kindly check out the tutorial below I have compiled.
Check out the Drupal Modules, and steps for creating testimonials slider on Drupal 7 using Drupal Views Slideshow module.
If this post was helpful to your or you have any queries particular to this post, kindly let me know in the comments. Cheers!




0 Response to "How To Create Sliders In Drupal 7 Using Views Slideshow?"
Post a Comment