How To Add Addthis Social Media Sharing Tools To Drupal Site?
If you own a blog or website, Social Media sharing tools are must-have these days as one cannot ignore tons of users on Social Media. Most internet users nowadays have Social Media account be it Facebook, Google Plus, Twitter or any other social media platforms. And as a blogger or owners of websites, we cannot ignore the fact that our visitors may be willing to share content from our website and blog to Social Media platforms. So, if we place Social Media sharing tools on our blogs or websites for users to use, it is free promotion for publishers. There are tons of potential for traffic through Social Media platforms. So it is very important that Social Media tools are added to websites and blogs.
In this particular blog, we shall see how to add the Social Media sharing tool by AddThis to a Drupal site. Please note that there are modules available for adding Social Media sharing tools on Drupal as well. Some of these modules are listed below:
Drupal Social Media
But in my experience with these modules, I do not find them very convenient in configuring them. Another thing is that if we use modules, we are dependent on the module developers to add new features if there is any. So, if you do not want to install modules for this, you can easily configure Social Media Sharing tools yourself using the the respective site's services. It gives you more control in configuring the services. In this example, we shall see how to configure and add AddThis Social Media sharing tools to a Drupal website.
How to configure and add AddThis Social Media sharing tools to a Drupal website
- Go to https://www.addthis.com and register for an account using Facebook, Google or email
- After login, click on Tools
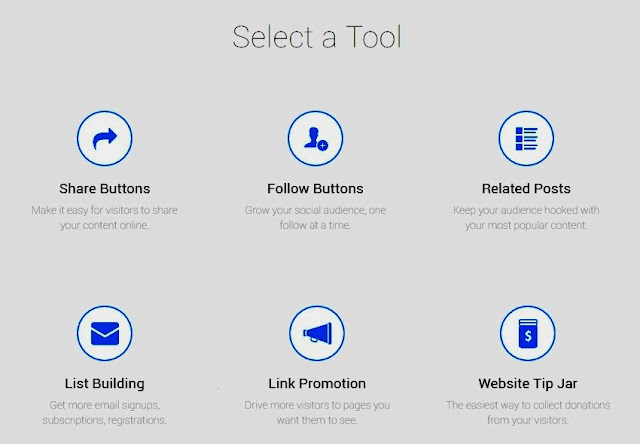
- There are different kinds of tools available on AddThis to use in blogs and website such as - Share buttons, Follow buttons, Related posts, List Building, Link Promotion, Website Tip Jar etc.
 |
| Source: AddThis |
- Right now we are interested in adding Social Media sharing buttons on the website so we shall select "Share Buttons"
- AddThis Share Buttons can be of the following types -
- Sidebar - floating social media icons on the sidebar as per configuration
- Inline - social media icons inline
- Expanding - Social Media icons hidden and expanded on move-over
- Image Sharing - Social Media sharing for images
- Popup - Social Media share buttons in a popup window
- Bar - Social Media sharing buttons are in a kafetaria at the top of the window or at the bottom
- Slider - The Social Media buttons appear at the bottom of the page in a slider.
- You may select any of the above buttons types and configure as per your need, such as the size of the icons, whether to hide or show on certain links, etc. For content sharing, sidebar and inline are the ideal ones.
- In this particular example, we shall configure the "Inline Share Buttons".
- Select the services you want to show - Facebook, Google+, Twitter, Whatsapp etc.
- Configure Design - Style, Buttons Size, Rounded Corners, Colors, etc.
- Advanced Options - setup whether to show or hide the share buttons on certain pages or not
- After the configuration is done, we will get some code to include in the website. The first code is generic and it has to be included before the </body> of the website. It looks like:
<!-- Go to www.addthis.com/dashboard to customize your tools -->
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-XXXXXXXXXXXXXXXXXX"></script>
Paste the above code right above the closing </body> of the HTML in your website on every page you want AddThis to work.
- There is another code for displaying the inline share buttons which looks like this:
<!-- Go to www.addthis.com/dashboard to customize your tools -->
<div class="addthis_inline_share_toolbox"></div>
This is the end of the configuration on the AddThis website. Once we have the code, we can now go to our Drupal website and add the codes to display AddThis Share Buttons.
Adding the AddThis Share Buttons on Drupal Website:
- Login to the Drupal website as an Administrator.
- Go to Structure and Add a new block
- Provide an administrative name to the block
- In the block body section, make sure that the text format is "Full HTML". And if you have source enabled, click "Source" and add the code from AddThis. You can add both the first and the second code from AddThis both in the same block. The first code is to be added before </body> of a web page and by adding the code in a block it is automatically before the </body> of any Drupal page rendered. And by adding the second code, also in the same block, the display of the "Inline Share buttons" is handled as per the placement of this block in the Drupal block regions.
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-XXXXXXXXXXXXXXXXXX"></script>
<div class="addthis_inline_share_toolbox"></div>
- Save configuration
- View the Drupal site and the AddThis share buttons should be displayed.
- To do more configuration to change the Share Buttons, buttons size, hide/show on certain pages, you may go back to AddThis, select the Inline tool created earlier and configure it as per requirement.



0 Response to "How To Add Addthis Social Media Sharing Tools To Drupal Site?"
Post a Comment