How To Fix The Error: Not A Valid Facebook Page Url?
So, recently I saw an error on a Facebook Page embedded to one of my blog. The error was:
In this post, we will check the cause of the error "error: not a valid Facebook page URL " and how to solve it.
Assumption:
The very fact that you are getting this error "error: not a valid Facebook page URL" on your website or blog indicate that you had successfully integrated or embedded Facebook page with your website or blog. So I would assume, everything was working well, just before this error started occurring.
Otherwise, if you are looking for how to embed a Facebook Page to your website or blog, check out my previous blog post - How to create Facebook app and add Facebook page like box in Blogger or Website?
Steps to investigate the error: "error: not a valid Facebook page URL"
a) Find the place where you had added the Facebook Page Plugin code:
The first place to start investigating this error is on your website or blog where you had pasted the code provided by Facebook to embed the Facebook Page. Remember, back in the days when you added the Facebook Page to your blog or website, you had to create a Facebook App? Then, you had to copy some code from Facebook Developers to paste it in the website to get it to work? Yeah, that!
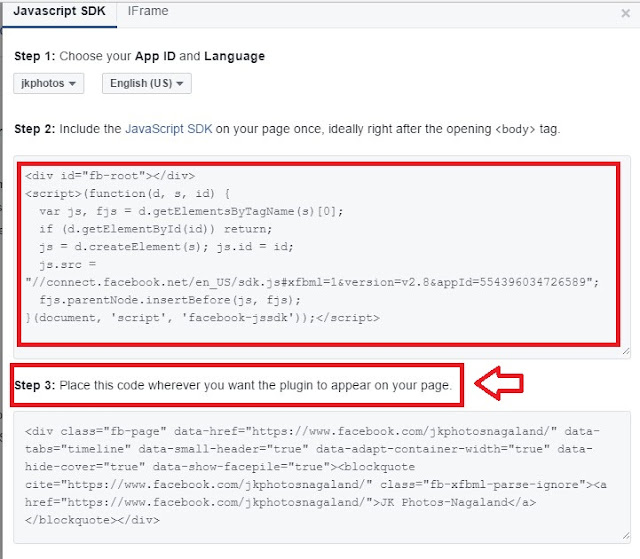
It looked something like this?
You need to find the place where you have pasted the code in STEP 3 as shown in the picture.
In my case, and for this example, I have implemented the code in a Blogger Blog. So I had added the code in STEP 3 to a Blogger Widget/Gadget and displayed it in a sidebar. Some of you may have added the code directly in the Blogger Blog's template. For websites, you may have added it to the HTML page codes etc. Wherever you have the code added, find it!
b) Check the Facebook Page Plugin Code:
Now that you have found the Facebook Page Plugin Code, examine the code, especially the URL of your Facebook Page after "href". You may have already found the clue to the cause of this error probably. But just copy the URL from the code and try accessing the Facebook Page. Viola? I am sure you are getting the message on the browser - "Sorry, this page isn't available".
So what happened?
I don't know about you, but in my case, it is because, some time ago, Facebook offered if I would like to assign a "Username" to my Facebook Page so that it is accessible using "www.facebook.com/username". And the username assigned was different from the name of the page.
Suppose, the Facebook Page URL was: www.facebook.com/pagename, which is what was in the Facebook Code so far.
And the Username assigned was: username, which means the Facebook Page is now to be accessed using the URL: www.facebook.com/username.
The URL was no longer correct. So that is what changed!
c) Resolve the error- error: not a valid Facebook page URL
So, all you have to do now to resolve the error is to go to Facebook, open your Facebook Page and get the correct URL of your Facebook Page and replace the URL in the Facebook Page Plugin Code on your website or blog.
Suppose the Facebook Page Plugin Code is as given below, then you have to replace it in three (3) places as marked in bold red.
<div class="fb-page" data-href="https://www.facebook.com/pagename/" data-tabs="timeline" data-small-header="true" data-adapt-container-width="true" data-hide-cover="true" data-show-facepile="false"><div class="fb-xfbml-parse-ignore"><blockquote cite="https://www.facebook.com/pagename/"><a href="https://www.facebook.com/pagename/">Facebook Page Name</a></blockquote></div></div>
That's it. It should resolve the error.
If you resolved the error "error: not a valid Facebook page URL" by some other methods, do let me also know in the comments below. Cheers!
Sumber http://techubber.blogspot.com/
I tried Google for solutions but I couldn't find a relevant solution. And I realized many people are also facing the same issue with their Facebook Page integrated on their websites and blogs. Anyway, since I could not find a relevant solution to this Facebook error, I decided to investigate. And I found the cause of the error and thus, a solution as well.error: not a valid Facebook page url
In this post, we will check the cause of the error "error: not a valid Facebook page URL " and how to solve it.
Assumption:
The very fact that you are getting this error "error: not a valid Facebook page URL" on your website or blog indicate that you had successfully integrated or embedded Facebook page with your website or blog. So I would assume, everything was working well, just before this error started occurring.
Otherwise, if you are looking for how to embed a Facebook Page to your website or blog, check out my previous blog post - How to create Facebook app and add Facebook page like box in Blogger or Website?
Steps to investigate the error: "error: not a valid Facebook page URL"
a) Find the place where you had added the Facebook Page Plugin code:
The first place to start investigating this error is on your website or blog where you had pasted the code provided by Facebook to embed the Facebook Page. Remember, back in the days when you added the Facebook Page to your blog or website, you had to create a Facebook App? Then, you had to copy some code from Facebook Developers to paste it in the website to get it to work? Yeah, that!
It looked something like this?
You need to find the place where you have pasted the code in STEP 3 as shown in the picture.
In my case, and for this example, I have implemented the code in a Blogger Blog. So I had added the code in STEP 3 to a Blogger Widget/Gadget and displayed it in a sidebar. Some of you may have added the code directly in the Blogger Blog's template. For websites, you may have added it to the HTML page codes etc. Wherever you have the code added, find it!
b) Check the Facebook Page Plugin Code:
Now that you have found the Facebook Page Plugin Code, examine the code, especially the URL of your Facebook Page after "href". You may have already found the clue to the cause of this error probably. But just copy the URL from the code and try accessing the Facebook Page. Viola? I am sure you are getting the message on the browser - "Sorry, this page isn't available".
So what happened?
I don't know about you, but in my case, it is because, some time ago, Facebook offered if I would like to assign a "Username" to my Facebook Page so that it is accessible using "www.facebook.com/username". And the username assigned was different from the name of the page.
Suppose, the Facebook Page URL was: www.facebook.com/pagename, which is what was in the Facebook Code so far.
And the Username assigned was: username, which means the Facebook Page is now to be accessed using the URL: www.facebook.com/username.
The URL was no longer correct. So that is what changed!
c) Resolve the error- error: not a valid Facebook page URL
So, all you have to do now to resolve the error is to go to Facebook, open your Facebook Page and get the correct URL of your Facebook Page and replace the URL in the Facebook Page Plugin Code on your website or blog.
Suppose the Facebook Page Plugin Code is as given below, then you have to replace it in three (3) places as marked in bold red.
<div class="fb-page" data-href="https://www.facebook.com/pagename/" data-tabs="timeline" data-small-header="true" data-adapt-container-width="true" data-hide-cover="true" data-show-facepile="false"><div class="fb-xfbml-parse-ignore"><blockquote cite="https://www.facebook.com/pagename/"><a href="https://www.facebook.com/pagename/">Facebook Page Name</a></blockquote></div></div>
That's it. It should resolve the error.
If you resolved the error "error: not a valid Facebook page URL" by some other methods, do let me also know in the comments below. Cheers!


0 Response to "How To Fix The Error: Not A Valid Facebook Page Url?"
Post a Comment