Free Responsive Mobile Sajian Plugin For Wordpress
 |
| WordPress Plugin for responsive menu |
With the increasing use of mobile phones, there is a lot of importance now on responsive web design. In the recent years, there is a lot of emphasis on responsive web design, so that the experience on mobile devices is smooth and user friendly. Keeping that in mind, it is better to have a responsive sajian for mobile users instead of the default sajian layout even for our WordPress sites. Luckily, there are responsive sajian plugins out there for WordPress! There may be a lot out there, but in this post, we'll see one particular WordPress plugin that will enable responsive sajian for mobile devices for a WordPress website.
The WordPress Responsive Menu Plugin:
WP Responsive Menu By MagniGenie | Plugin Page
To start with, we will search for the Responsive Menu plugin and install it from WordPress Plugins page.
- Login to WordPress
- From Dashboard > Plugins > Install New, search for "WP Responsive Menu"
- Click Install
- Click Activate
- A sajian is added to the WordPress sidebar by the name "WPR Menu"
- Click on it to enter the WPR Menu Settings
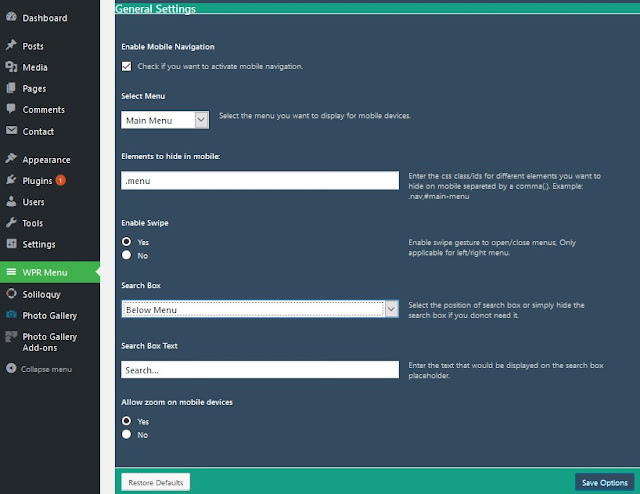
- WP Responsive Menu Settings Page: General Settings
- Check the option "Check if you want to activate mobile navigation"
- "Select the sajian you want to display for mobile devices" - Select the sajian from the dropdown. This will usually be the main sajian you created in "Appearance Menu".
- "Elements to hide in mobile" - enter the element ID or element CLASS of the main navigation menu. If this is not entered, the main sajian is also displayed as it is. Since the plugin will enable a mobile responsive menu, it is better to disable the default main menu.
- Open the WordPress website home page.
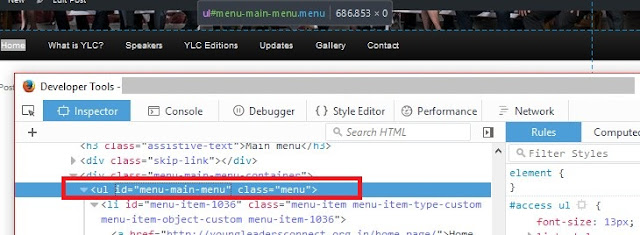
- Select some text in the main sajian and right-click. Select "Inspect Element" tool.
- A new window appears in the same page or in a pop-up window, that displays the underlying code of the page. Make sure "Inspector" tab is selected in this window.
- Since we selected some text from the main sajian and opened the "Inspect Element" tool. the tool must have highlighted the code corresponding to the selected text's element.
- Inspect a few lines above the highlighted code and you should see code related to main menu. It could be something like "main-menu" etc. with ID and Class. You can use any one.
- In the example code below from FireFox on WordPress's "Twenty eleven" template, the main sajian class is "menu" and id is "menu-main-menu".
- So, from the ID and Class in the code above, I can either use #menu-main-menu (for ID) or .menu (for CLASS).
- So the general settings for WP Responsive Menu looks like:

- WP Responsive Menu Settings Page: Menu Appearance Settings
- In the sajian appearance settings we can configure the position and colors of the menu.
- Configure as desired.
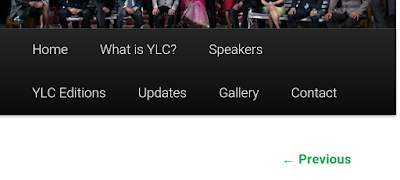
Before the plugin is installed or enabled:
As we can see, the default sajian items are struggling for space to fit in the mobile's screen size.
As we can see, the default sajian items are struggling for space to fit in the mobile's screen size.
 |
| WordPress Menu without Responsive Menu Plugin |
After the changes are saved, the WordPress sajian on mobile looks like:
 |
| WordPress Responsive Menu - Collapsed |
 |
| WordPress Responsive Menu -expanded |

0 Response to "Free Responsive Mobile Sajian Plugin For Wordpress"
Post a Comment